新着情報
2023.01.31
新機能アップ&その他バージョンアップのお知らせ《1月30-31日》
新機能アップのご紹介です。
バージョンアップ予定日
2023年1月30日(月)-31日(火)予定
お知らせ一覧
- オンラインショップ帳票のインボイス制度対応 公式お知らせ
- GA4のアクセス解析確認の検索キーワード表示対応 公式お知らせ
- ブログ・トピックスの改善
- メタタグ登録の改善
- コンテンツパーツリリース
- サイト初期データリリース
- その他対応一覧
-【メールフォーム】iPhoneで入力内容確認ボタンを押してエラー表示する際に左にスライドする現象を改善
(レスポンシブデザイン使用、設問移動時の設定の場合)
-【レイアウト】デフォルトレイアウト適用ページのダイアログ表示時のメッセージ修正
(デフォルトレイアウトにパーツがない場合のメッセージ内リンク先の修正等)
-【サイト設定】準備中画像の出力不具合の修正
-【EC】アクセス制御ページ表示後にマイページから再ログイン時にマイページが表示されるよう修正
-【EC】クロネコwebコレクト(API方式)でクレジットカード払いが未設定の場合は「お支払い・配送の指定」画面にクレジットカード払いを表示しないよう修正
-【EC】クロネコwebコレクト(API方式)の「コンビニ払い(サークルKサンクス)」を非表示するよう対応
-【EC】統計情報の受注台帳の削除の際に削除対象を一覧表示(画面追加)し確認して削除するように対応
-【ブログ】カテゴリーリストパーツのCSS記述をCSSファイルに変更(出力内容に変更はありません)
-【全般】タイトルタグ(<title>~</title>)を出力する際にHTMLタグを除去して出力するよう対応
-【全般】パンくずリストを表示する際にHTMLタグを除去して表示するよう対応
オンラインショップ帳票のインボイス制度対応
インボイス制度の適格請求書発行事業者の場合は、ショップ設定の「適格請求書発行事業者登録番号」を設定することで、オンラインショップの「納品書」「納品書兼領収書」「領収書」に登録番号を記載するよう対応いたします。インボイス制度にオンラインショップの帳票類を対応する場合は、設定を行ってご利用ください。
設定項目
- オンラインショップダイアログ
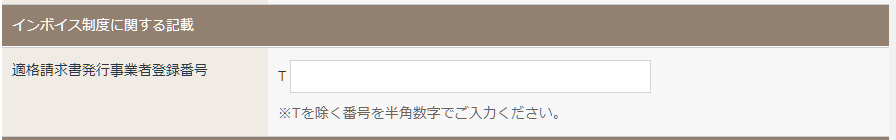
[ショップ設定] → 「インボイス制度に関する記載」→《適格請求書発行事業者登録番号》

※《適格請求書発行事業者登録番号》の設定が未入力の場合は、各帳票に「登録番号」は記載されません。
※適格請求書発行事業者名の設定機能はありませんので、各帳票に記載される店舗名が屋号の場合は、電話番号を印字するなど、交付する事業者を特定することができる情報が記載されるように設定を行ってください。
※特定商取引に関する法律に基づく表記には「適格請求書発行事業者登録番号」は表示されませんので、該当ページに表示を行う場合は、フリーパーツを追加してレイアウトで配置する方法で設定する方法でご対応ください。
帳票イメージ

GA4のアクセス解析確認の検索キーワード表示対応
GA4プロパティにSearch Consoleと連携してアクセス解析の確認に「検索キーワード」の表示ができるよう対応いたします。
※GA4プロパティの連携の際にSearch Consoleの連携設定を行う必要があります。
変更内容
GA4連携設定の際にSearch Consoleの連携設定を行うことで、[アクセス解析を確認]のダイアログに「検索キーワード」の結果が表示されるようになります。
連携の設定方法につきましては、リリース後のマニュアルサイトをご確認ください。
※Search Consoleの連携が未設定の場合や正しく設定できていない場合は、取得できないエラーメッセージが該当箇所に表示されますので、設定を見直してご対応ください。
エラーメッセージ例「検索キーワードのデータが取得できません。連携設定を確認してください。」
参考イメージ

ブログ・トピックスの改善
ブログ・トピックスについて下記の改善を行います。
RSSフィード件数設定機能の追加
RSSフィードの出力件数設定機能が追加されます。
対象ダイアログ
- ブログ設定ダイアログ
- トピックス設定ダイアログ
設定項目
【全般設定】タブ→《RSSフィード件数》項目追加
項目初期値
- ブログ新規追加:20件、トピックス新規追加:20件
- 既存ブログ:20件、既存トピックス:《トピックス一覧の表示件数》項目値
※変更前の仕様(ブログ:20件固定、トピックス:《トピックス一覧の表示件数》項目値)に合わせてバージョンアップの際の既存コンテンツの初期値は設定されます。
※バージョンアップ前にリリース済みの公式初期データでの新規サイト作成、バックアップファイルのリストアの際には、初期値が0件(全件出力)となりますので、適宜設定を行ってご対応ください。
変更内容
- ブログおよびトピックスのRSSフィード出力件数は《RSSフィード件数》に設定された件数で出力されるようになります。
【RSSフィードURL】https://ドメイン/コンテンツのディレクトリ/feed/rss10/
メタタグ登録の改善
メタタグ登録のOGP設定について下記の改善を行います。
OGP設定の項目追加・変更
設定項目
メタタグ登録→【OGP設定】タブ
- 項目追加
OG住所(番地など)、OG市区町村、OG都道府県、OG郵便番号、OG電話番号、Twitterクリエーター
※今回の追加項目のみ設定の場合は以下のメタタグは出力されません。
<meta property="og:url" content="#サイトのURL#">
<meta property="og:site_name" content="#サイト名#"> - 項目名変更
Twitterアカウント → Twitterサイト - Twitterカードのメタタグの変更(property→name属性)
Twitterカード、Twitterサイト、Twitterクリエーター
※Twitterサイト、Twitterクリエーターは@から始まるアカウント名を入力してください。
※Twitterカードが未設定の場合は、Twitterサイト、Twitterクリエーターのメタタグは出力されません。
出力されるメタタグ
| OG住所(番地など) | <meta property='og:street-address' content='設定値' /> |
|---|---|
| OG市区町村 | <meta property='og:locality' content='設定値' /> |
| OG都道府県 | <meta property='og:region' content='設定値' /> |
| OG郵便番号 | <meta property='og:postal-code' content='設定値 /> |
| OG電話番号 | <meta property='og:phone_number' content='設定値' /> |
| Twitterカード | <meta name='twitter:card' content='設定値' /> |
| Twitterサイト | <meta name='twitter:site' content='設定値' /> |
| Twitterクリエーター | <meta name='twitter:creator' content='設定値' /> |
コンテンツパーツリリース
下記のコンテンツパーツがリリースされます。ぜひご活用ください。
コンテンツパーツ一覧(新規)
タイトル見出し(h2)_ver.3
タイトル見出し(h2)_ver.4
タイトル見出し(h2)_ver.5
タイトル見出し(h2)_ver.6
タイトル見出し(h2)_ver.7
タイトル見出し(h2)_ver.8
タイトル見出し(h2)_ver.9
タイトル見出し(h2)_ver.10
タイトル見出し(h2)_ver.11
タイトル見出し(h2)_ver.12
タイトル見出し(h2)_ver.13
タイトル見出し(h2)_ver.14
既存コンテンツパーツのアップデートについて
既存の公式コンテンツパーツにつきまして、下記のアップデートを行います。
- 「メイン画像_ver.1~18」の親DIVに「cparts-keyimg-block」classを追加
- ひな型のメイン画像系にも同じく親DIVに「cparts-keyimg-block」classを追加
- ひな型「メイン画像(カフェ)_ver.1」を変更(使用している写真は同じでコンテンツパーツを変更)
- ひな型「メイン画像(ホテル)_ver.1」を変更(使用している写真は同じでコンテンツパーツを変更)
- 余白などフォントサイズ以外で単位がremになっている箇所をpxに変更して数値をpxに合わせたものに変更
※1から4につきましてはいずれも既存サイトには影響はありません。
※5につきましては多少ではありますが、余白などに差異が発生する可能性があります。
公式テンプレートリリース
レスポンシブデザインの公式テンプレートが再リリースとなります。
公式テンプレートのアップデートについて
既存のレスポンシブデザインの公式テンプレートにつきまして、下記のアップデートを行います。
下記の3番めの内容につきましては数値と単位が変更になるため基本的なパーツはほぼ変化が見られませんが、コンテンツパーツなどによっては多少文字サイズや余白が変わる可能性がございます。
現在のバージョンのまま利用されたい場合はお手数ではございますが、アップデートまでに現在のバージョンをダウンロードしてフォルダ名を変更してご利用ください。
- HEADERのメニューパーツで<span></span>タグを使用していても崩れないように調整。
- UPPERブロックにメイン画像系コンテンツパーツ「メイン画像_ver.1~19」を配置した場合でも、HEADERブロックに配置した場合とほぼデザインが変わらないようにマージン等を調整。
※既存サイトには影響はありません。 - 次月リリース予定のヘッダー用コンテンツパーツの文字サイズ変更ボタンで文字サイズが変わるよう、フォントサイズの単位をpxからremに変更し、数値をそれに合わせて変更。
サイト初期データリリース
下記のサイト初期データがリリースされます。ぜひご活用ください。
サイト初期データ一覧
- エステサロン(レスポンシブ・カラー変更)
【使用デザイン】responsive_type35_color(新規) ※カラー変更対応テンプレート
公式初期データのアップデートについて
既存の公式初期データにつきまして、下記のアップデートを行います。
公式初期データはにつきましてはリリース後にデータダウンロードの新着情報にてお知らせいたしますが、レスポンシブデザインのベースとなっている公式初期データは全て対象となります。
- HEADERのメニューパーツで<b></b>タグを使用している場合<span></span>タグに変更
- HEADERブロックにヘッダー用コンテンツパーツを使用していない場合はヘッダー用コンテンツパーツを入れたフリーパーツを追加
- HEADERブロックの並び順をフリーパーツ(ヘッダー用コンテンツパーツ)、メニューの順に変更
- メイン画像をデザインが大きく変わらない限りHEADERブロックではなくUPPERブロックに移動し、親DIVに「cparts-keyimg-block」classを追加
- 必要に応じて特定の公式初期データを使用した際の注意書きをトップページに追加
※ウェブフォントを使用していることやレイアウトのこと、他のテンプレートに変更した際の注意点などを記載いたします。
その他対応一覧
| 区分 | 機能名 | 概要 |
|---|---|---|
| 不具合 | メールフォーム |
|
| 不具合 | レイアウト |
|
| 不具合 | サイト設定 |
|
| 不具合 | EC |
|
| 改善 | EC |
|
| 改善 | ブログ |
|
| 改善 | アクセス解析 |
|
| 改善 | 全般 |
|