新着情報
2023.08.01
画像やファイルの管理・外部サービスについて
「CMSテクノドアの画像やファイルの管理・外部サービスについて」
いつもCMSテクノドアをご活用頂き誠にありがとうございます。
テクノウイング株式会社 兼平です。
今回はCMSテクノドアで利用できる画像やファイルの管理、外部サービス(フリー素材ダウンロード・画像編集サービス)についてご紹介します。
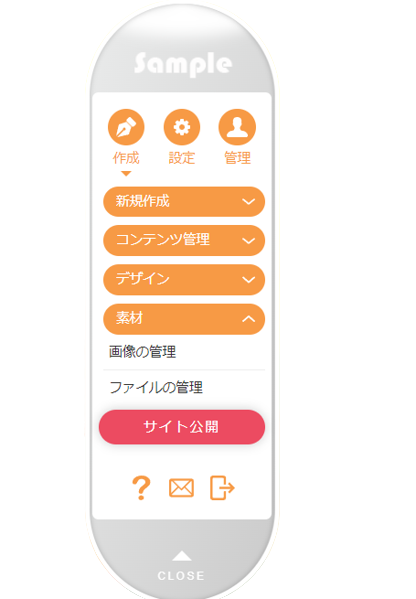
CMSテクノドアの編集画面に表示されるコントロールパネル

まずはじめに、CMSテクノドアで利用できるファイルについてご紹介します。
CMSテクノドアでは画像やPDFなどの各種ファイルを「サーバーブラウザー」で管理しています。
「サーバーブラウザー」は、[画像の管理]と[ファイルの管理]に分けられており、それぞれでアップできる拡張子が一部異なります。
また、サーバーブラウザーの表示も[画像の管理]では画像のサイズを指定、または画像サイズの自動縮小の選択を行った上でアップできますが、
[ファイルの管理]では画像のサイズの指定や自動縮小などの設定は行うことができません。
各サーバーブラウザーにアップできる拡張子とサイズの上限
拡張子は数多く存在し、ファイルによって特徴があり、それぞれの特徴や用途によって使い分けが必要となります。
また、拡張子によっては拡張子を変更すると開けなくなるものや自分が思っているかたちで表示されないもの、ファイル自体が拡張子の違いによって壊れてしまうものもあるので注意が必要です。
CMSテクノドアでは、各サーバーブラウザーにアップできる拡張子が異なるため、使用されたい拡張子を確認の上、管理していただくかたちとなります。
| 拡張子 | 3fr、ai、arw、bmp、cr2、crw、dcs、dcr、dng、eps、erf、gif、jpg、jpeg、kdc、mef、mos、mrw、nef、nrw、orf、pef、png、psd、r3d、raf、rw2、rwl、sketch、sr2、xd、svg、svgz、tif、tiff、x3f、3gp、3gpp、3gpp2、asf、avi、dv、flv、m2t、m4v、mkv、mov、mp4、mpeg、mpg、mts、oggtheora、ogv、rm、ts、vob、webm、webp、wmv、swf、jpg、gif、jpeg、png、tiff、tif、swf、fla、flv、zip、txt |
|---|---|
| 上限 | 32MB |
| 拡張子 | csv、doc、csv、doc、docm、docx、ods、odt、otf、pdf、ps、rtf、ttf、xls、xlsm、xlsx、odp、pps、ppsm、ppsx、ppt、pptm、pptx、3fr、ai、arw、bmp、cr2、crw、dcs、dcr、dng、eps、erf、gif、heic、jpg、jpeg、kdc、mef、mos、mrw、nef、nrw、orf、pef、png、psd、r3d、raf、rw2、rwl、sketch、sr2、xd、svg、svgz、tif、tiff、x3f、3gp、3gpp、3gpp2、asf、avi、dv、flv、m2t、m4v、mkv、mov、mp4、mpeg、mpg、mts、oggtheora、ogv、rm、ts、vob、webm、wmv、swf、aac、m4a、mp3、oga、wav、as、as3、asm、cpp、cs、css、cxx、diff、erb、erl、groovy、gvy、h、haml、hh、hxx、js、json、jsx、less、lst、markdown、md、mdown、mkdn、ml、mm、out、plist、properties、sass、scm、script、scss、sml、sql、txt、vb、vi、vim、webp、xhtml、xml、xsd、xsl、yaml、yml、htm、html、lzh、zip、tar、gz、7z、rar |
|---|---|
| 上限 | 32MB |
サーバーブラウザー「画像の管理」と「ファイルの管理」の表示の違い
画像の挿入・変更とファイルの表示について
各サーバーブラウザーにアップした画像やファイルはコンテンツパーツまたはフルエディタ編集で挿入することができます。
■画像の挿入・変更方法
画像の挿入は2パターンあります。
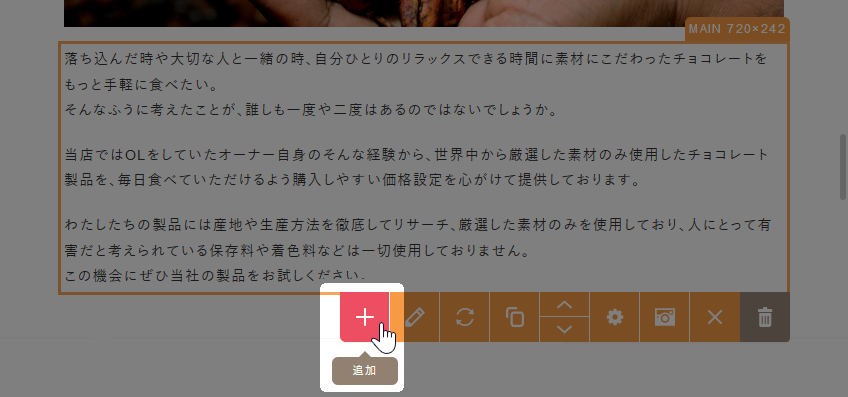
1.追加したい箇所の上にあるコンテンツパーツ上でマウスを長押しします。
2.“コンテンツパーツパネル”が表示されますので、[追加]ボタンをクリックします。

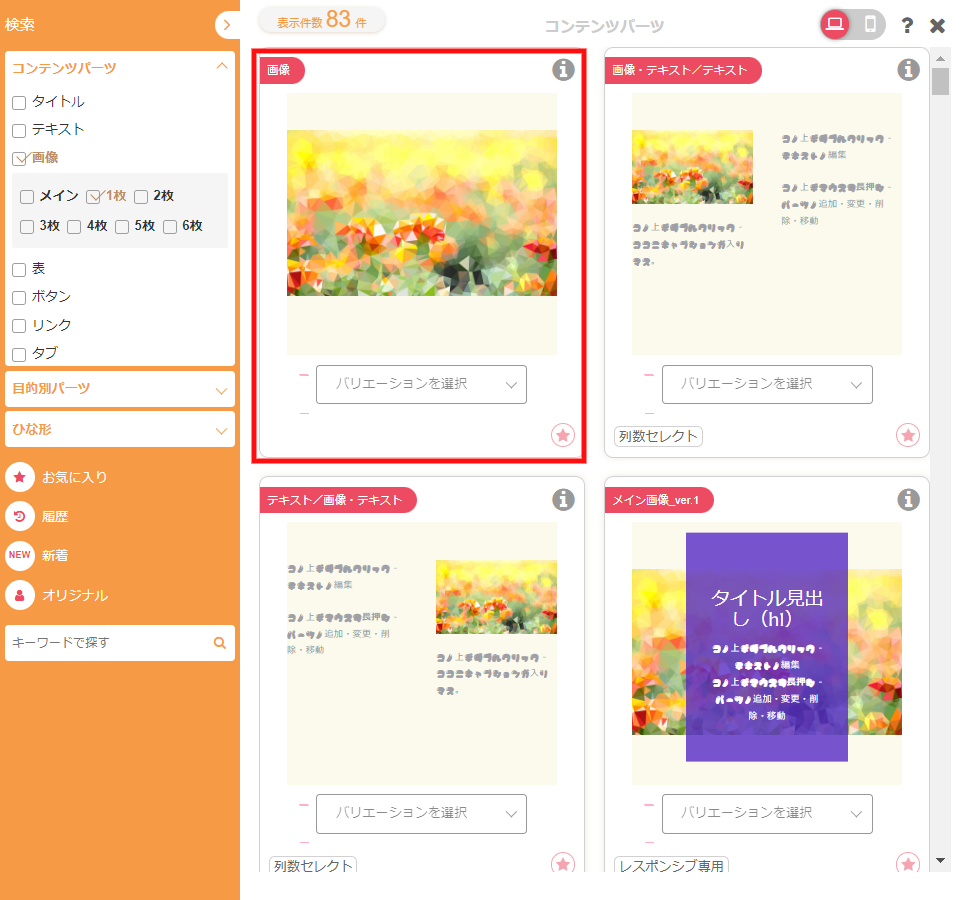
3.“コンテンツパーツサイドバー”が表示されますので、カテゴリーの「画像」をクリックし、画像を使用したコンテンツパーツの一覧から使用したいパーツをクリックすると、選択したコンテンツパーツが配置されます。

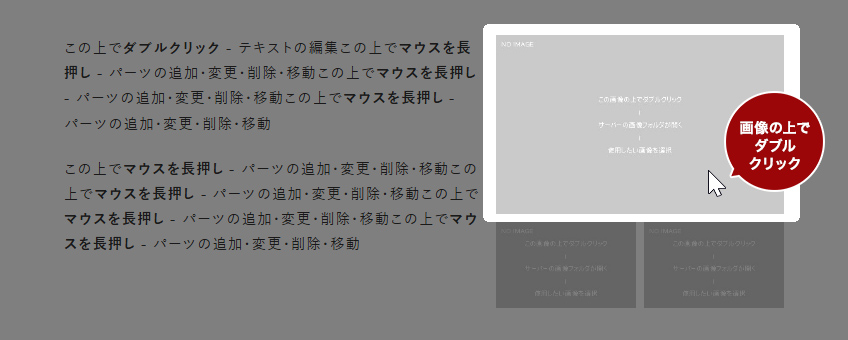
4.配置されたパーツの画像上でダブルクリックをすると、“サーバーブラウザー”が立ち上がりますので、挿入したい画像をクリックして完了です。

1.画像を挿入したい位置にカーソルを置き、ツールバーの[画像の挿入/編集]ボタンをクリックします。
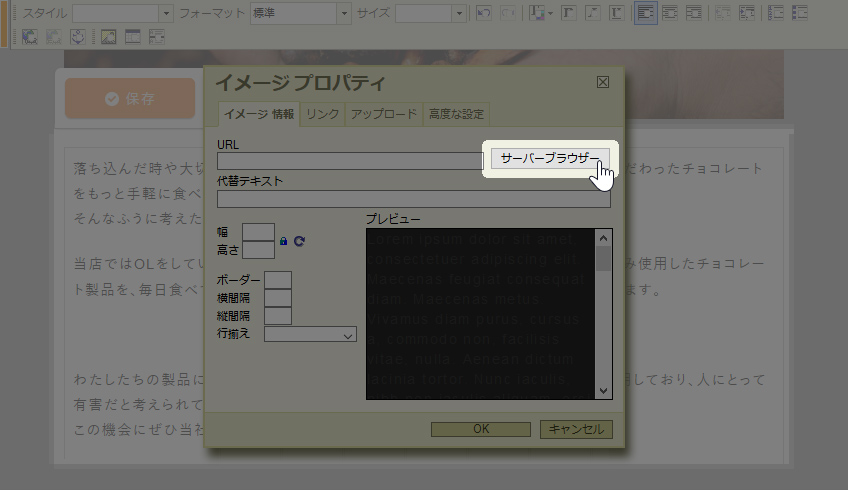
2.“イメージプロパティ”の設定画面が表示されますので、[サーバーブラウザー]ボタンをクリックして、“サーバーブラウザー”を立ち上げます。

3.立ち上がったサーバーブラウザーから挿入したい画像を選択します。
4.設定画面の「URL」と「幅」、「高さ」に数値が自動的に入力され、プレビューが表示されます。
■ファイルの表示方法
サーバーブラウザーにアップしたファイルを表示させるためにはリンクの挿入が必要となります。
1.編集画面でリンクを設定したいテキストや画像を選択します。

2.ツールバーの[リンク挿入/編集]ボタンをクリックします。

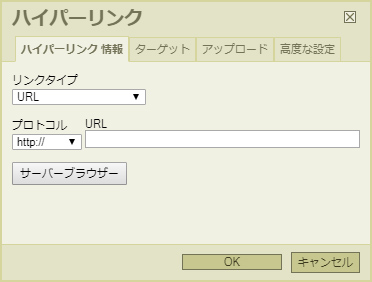
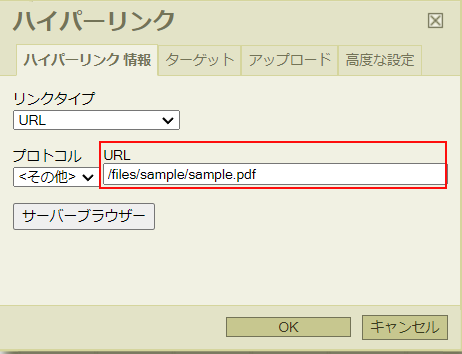
3.“ハイパーリンク”の設定画面が表示されるので、、[サーバーブラウザー]ボタンをクリックして、“サーバーブラウザー”を立ち上げます。
立ち上がったサーバーブラウザーからリンク表示・ダウンロードさせたいファイルを選択します。

4.ファイルを選択すると[URL]にサーバーブラウザーの情報が自動的に入力されます。
選択したファイルに問題がなければ「OK」をクリックしてリンク設定完了です。

★実際にPDFファイルを設定してみました★
PDFはこちら
※「こちら」のテキストにPDFを設定しています。
素材サイトのご紹介
CMSテクノドアでは高クオリティなCC0ライセンスの画像やイラストなどの素材を配布している無料の素材サイトから直接サーバーブラウザーに素材をダウンロードすることができます。
使用できる素材サイトは[pixabay][Unsplash]の2種類あり、それぞれ高クオリティな素材を取り扱っています。
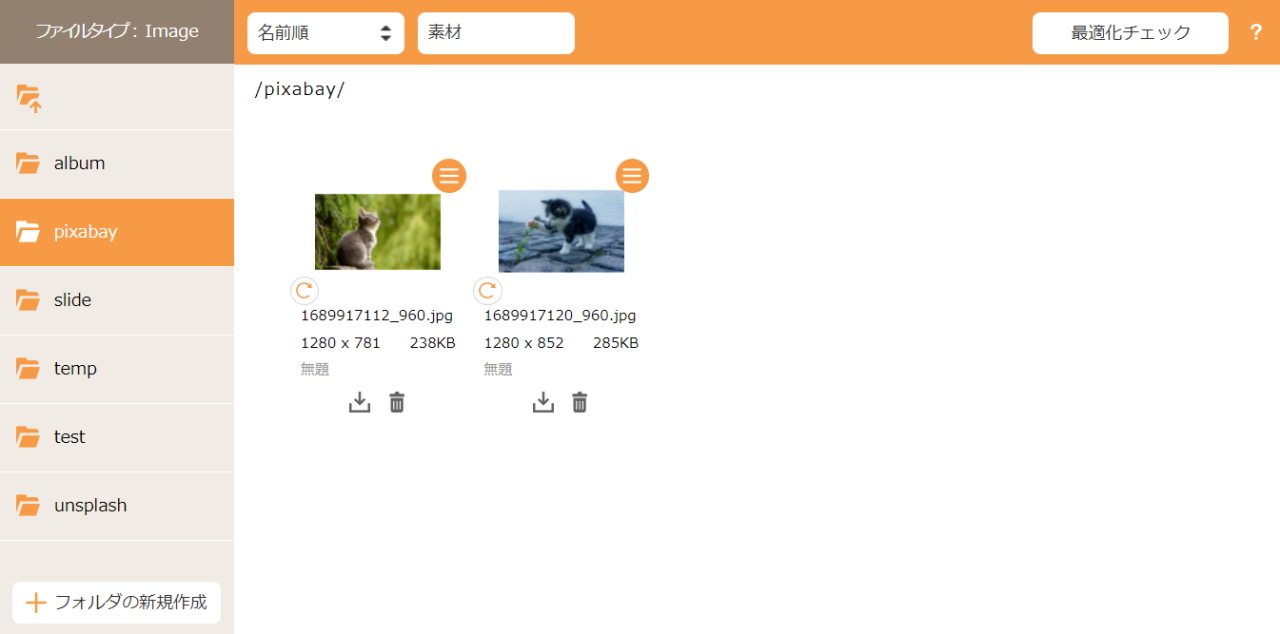
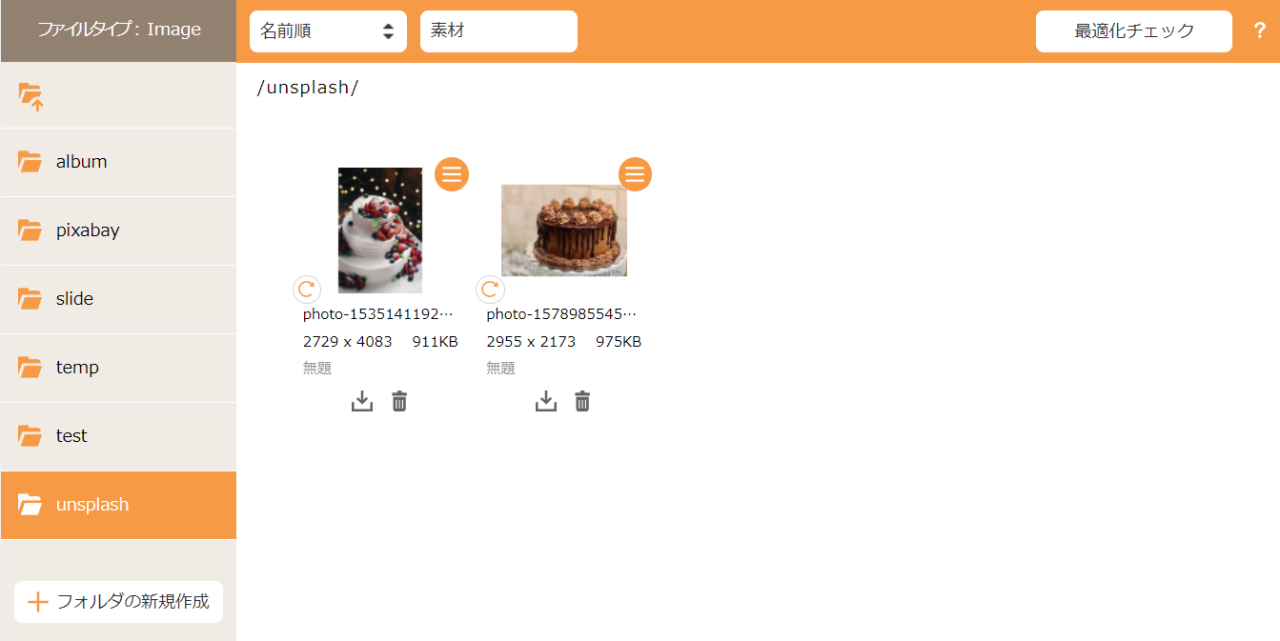
使用方法は、画像のサーバーブラウザー内にある「素材」というボタンを押し、pixabayもしくはUnsplashを選択すると無料で使用できる画像の一覧が表示します。
以下の方法で、キーワード検索や新着順、人気順で並び替えも可能です。
気に入った画像がありましたら、クリック後「ダウンロード」を押して保存してください。
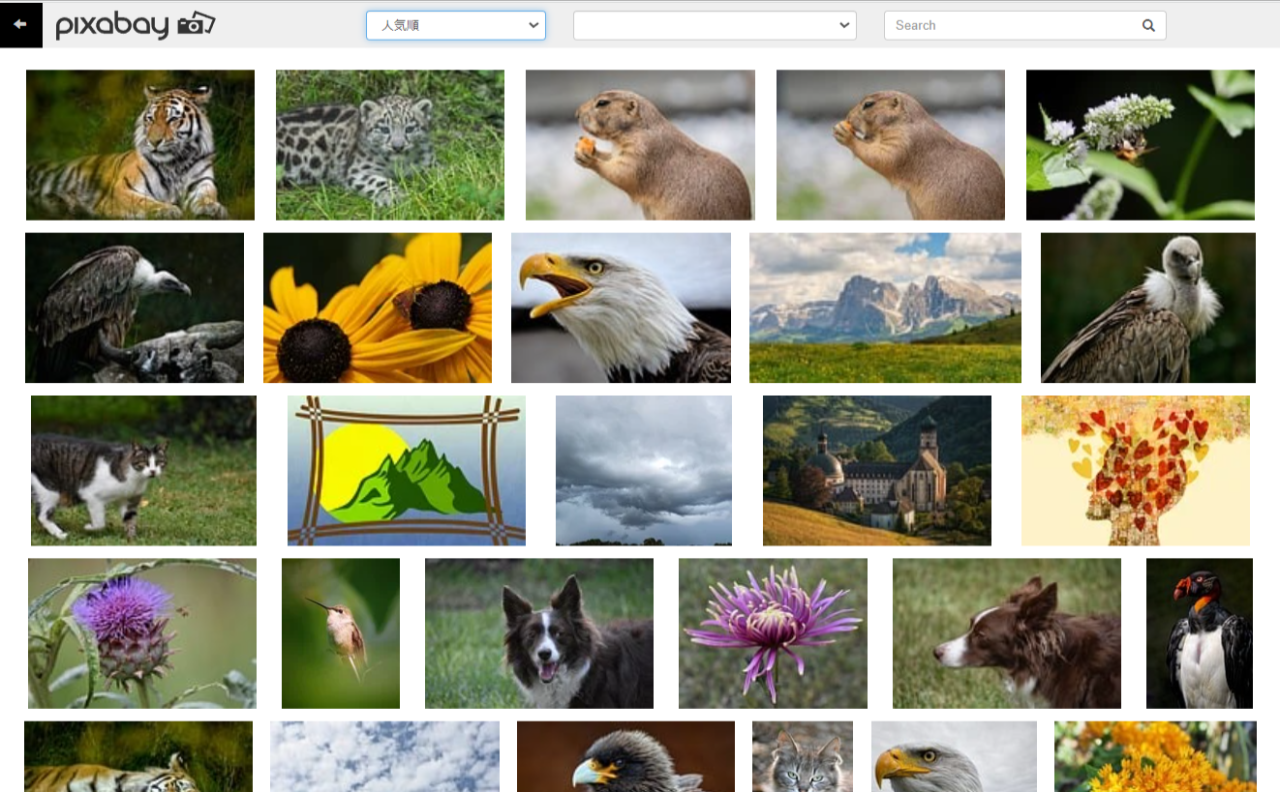
pixabay

日本語でのキーワード検索や新着順、人気順での並び替えに対応しています
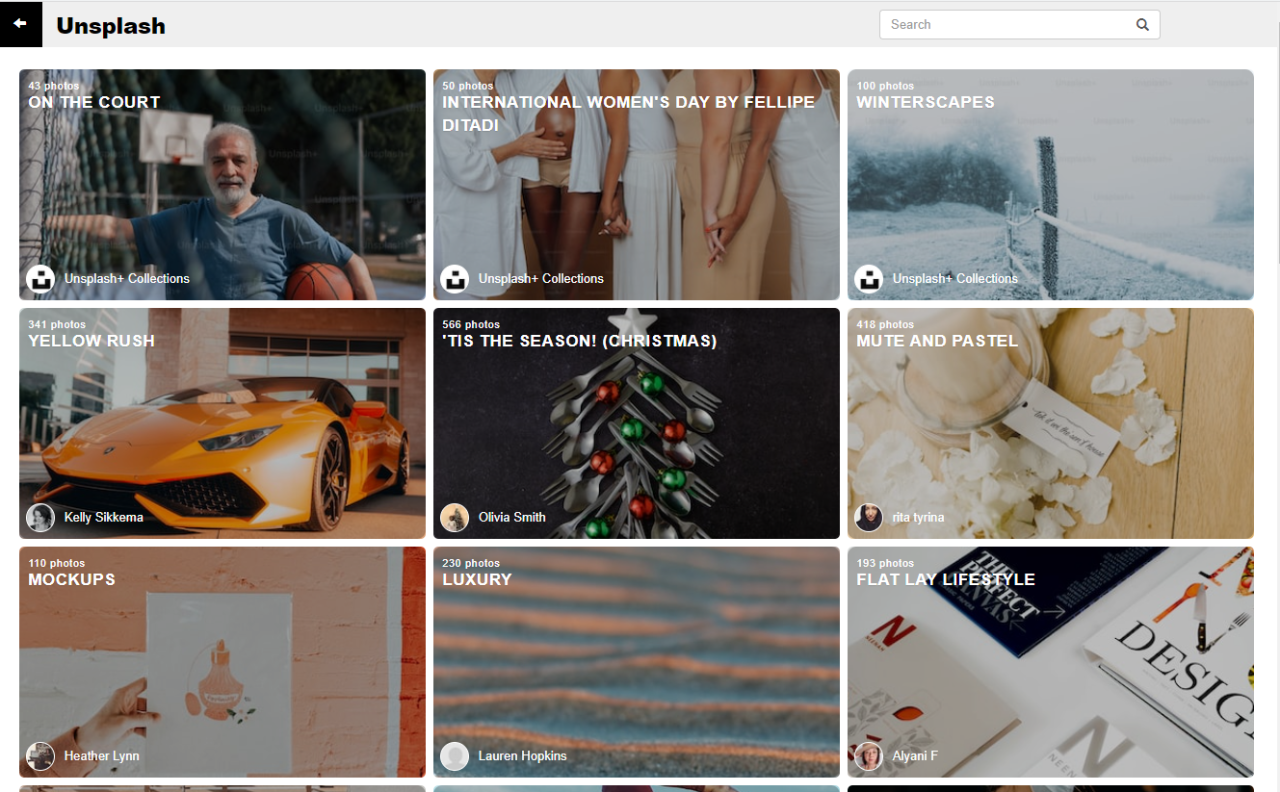
Unsplash

カテゴリーで分類、キーワード検索は英語に変換されます
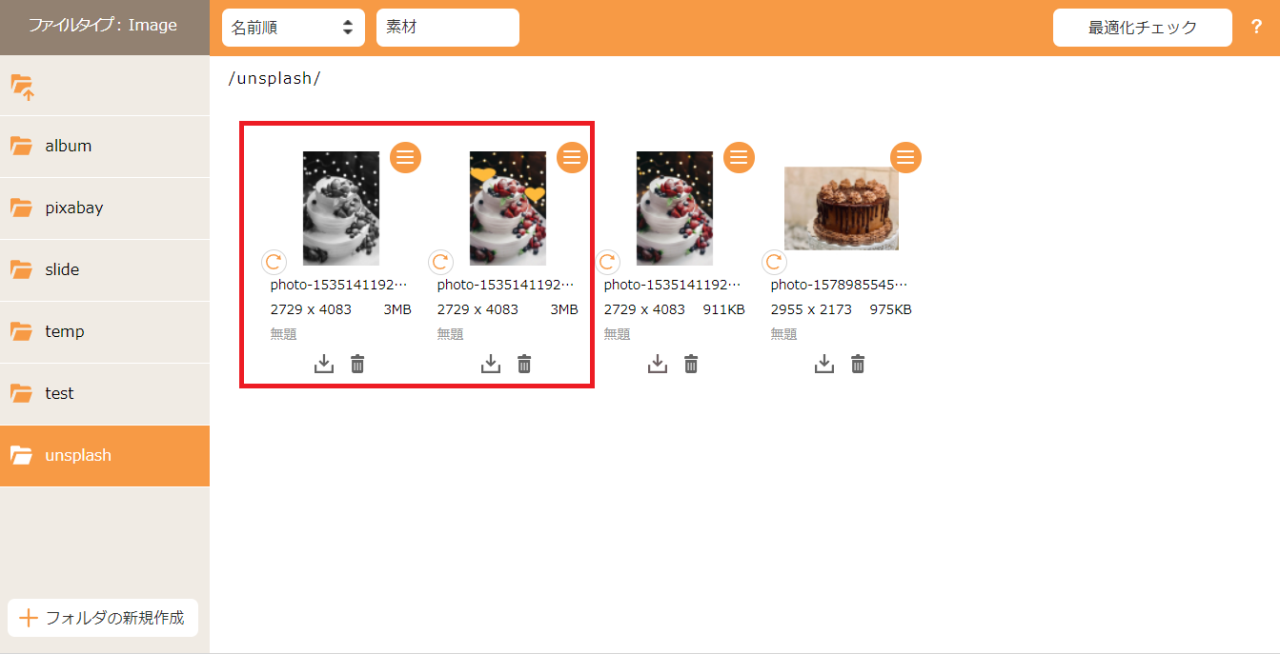
それぞれのサイトからダウンロードした素材は各フォルダに追加、保存されます。
どんなときに素材サイトを利用するの?
例えば、前回ご紹介した『初期データ』を使ってWebサイトを作成した際、サイトを作成したもののひな形として挿入されている画像素材がサイトの目的とあっていない、デザインは気に入っているが画像を変えたい!といった場合には上記の素材サイトから挿入したい素材のキーワードを入力し、探すのをおすすめしています。
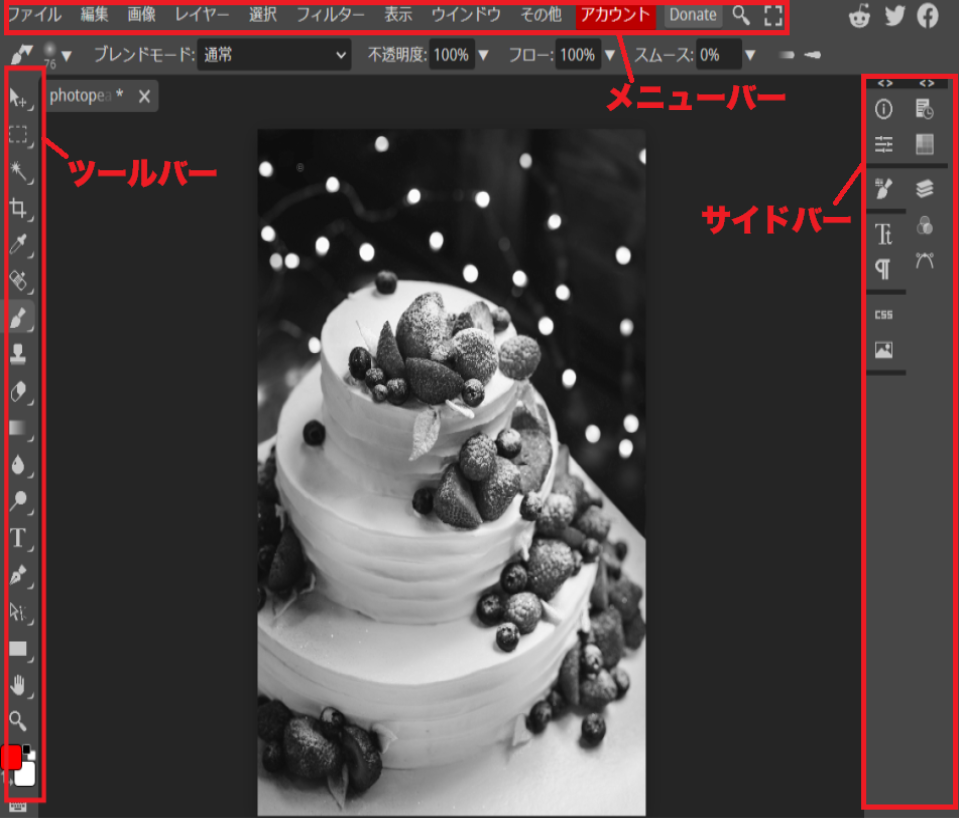
外部の画像編集サービスについて
[画像の管理]にアップした画像や素材サイトからダウンロードした画像は[Photopea]または[TOAST UI]で編集することができます。
どちらもブラウザで使用できるインストール不要、日本表記対応済みの無料の画像編集ツールとなります。
画像編集ツールの使用方法
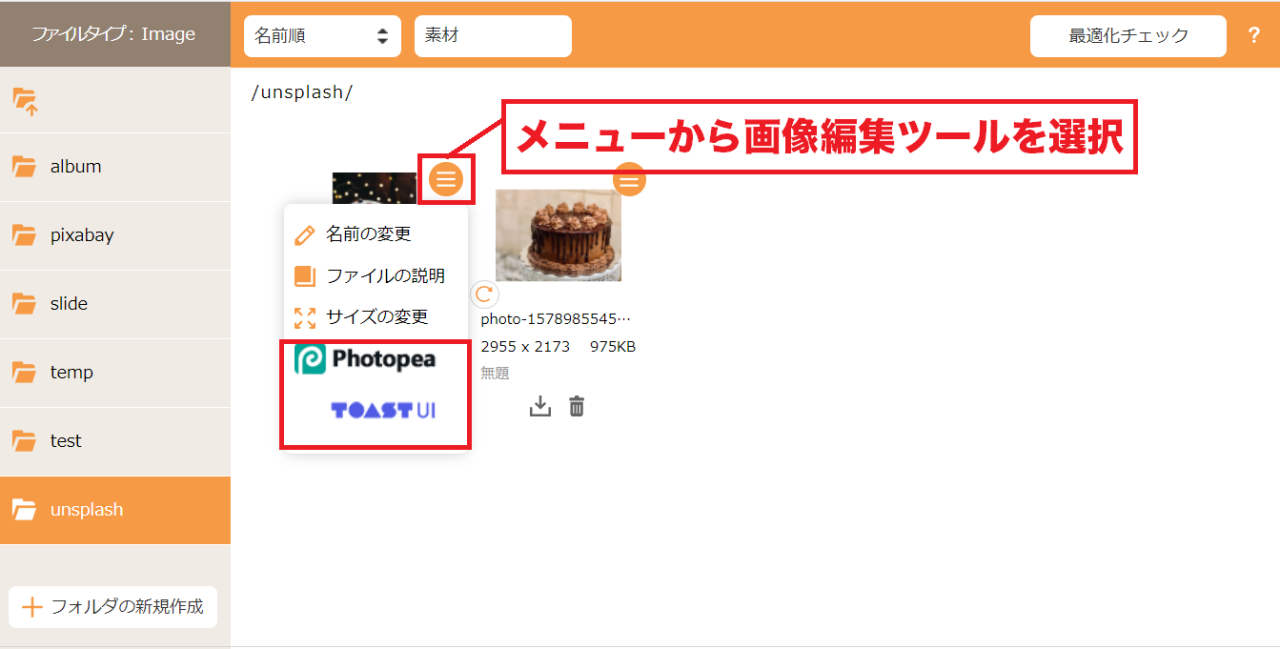
この画像を実際に画像編集ツールを使って編集していきます。

[画像の管理]より編集したい画像の右上に表示されているメニューから画像編集ツールを選択します。

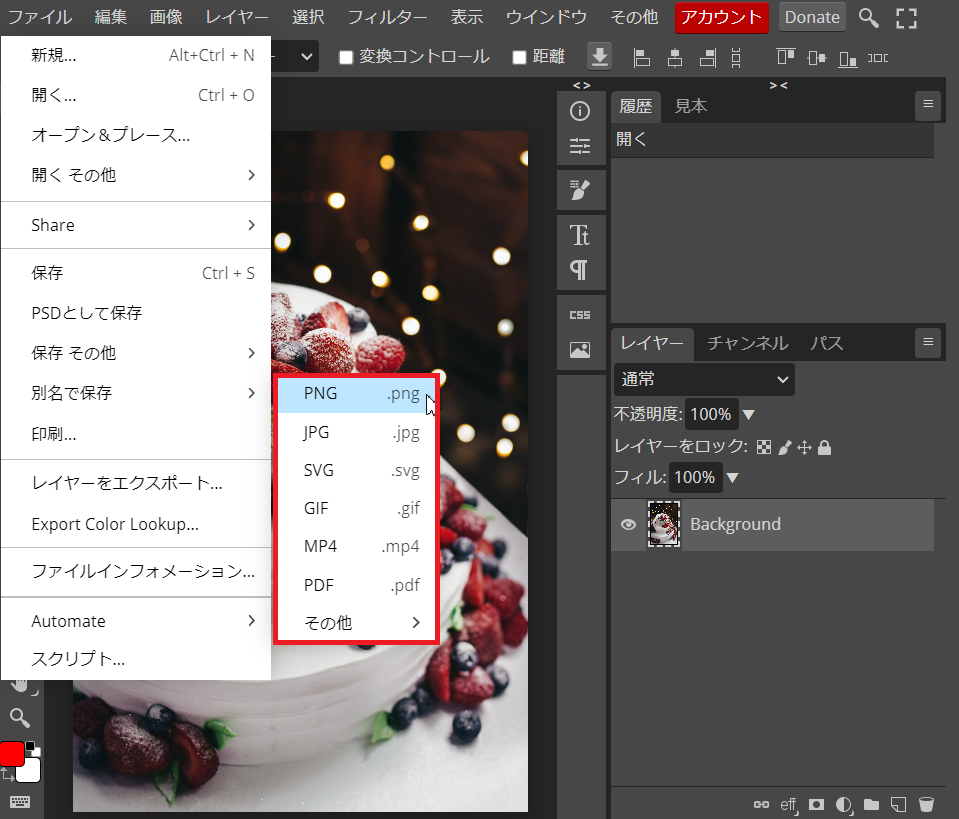
Photopea
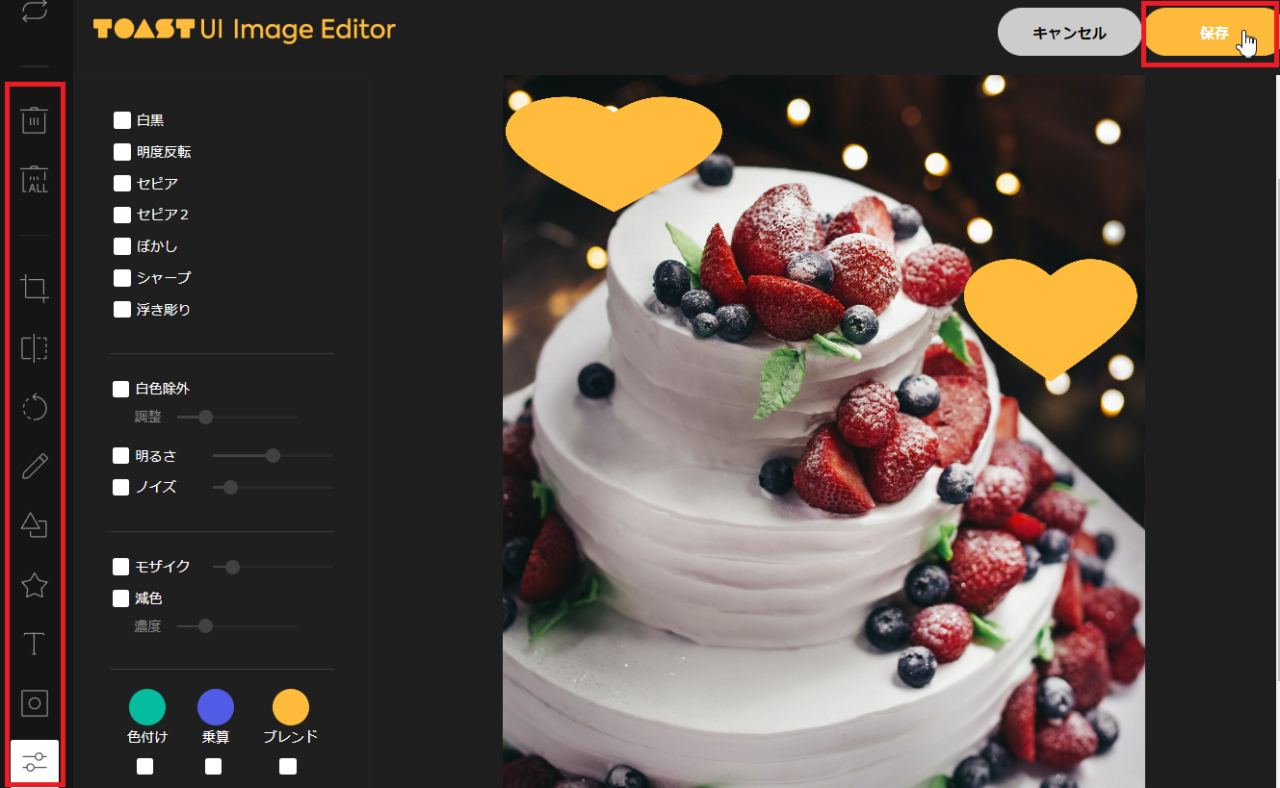
TOAST UI
編集ツールで画像を編集したあとは各ツール内で「保存」すると、元画像があるフォルダ内に編集した画像が追加されます。
自動でサーバーブラウザーに保存されるため、画像をアップする手間を省くことができます。

まとめ
今回はCMSテクノドアの画像やファイルの管理方法やCMSテクノドアのブラウザ上高クオリティな素材をダウンロードできる外部サービス、画像編集サービスについてご紹介しました。
CMSテクノドアでは簡単に画像の挿入・変更ができることに加え、わざわざ素材を探しにいかずともCMS上で素材探しができるサービスや編集できる外部サービスもご利用いただくことが可能となっています。
編集機能など実際に使ってみないとどういった機能が使えるのかわからない!といった方は是非、この機会にお試しください。